xismo UV展開 2 自動展開 [xismo]
UV展開 その2
準備をおさらい
サンプルのインポート
ファイル ⇒ インポート ⇒ .xsm ⇒ ファイルを保存した場所を選択 ⇒ サンプルを開く
UVテクスチャ
フォルダーから ファイルを テクスチャにドラッグ
作成 ⇒ シェ―ダノード
シェーダノードプロパティ ⇒ テクスチャを選択
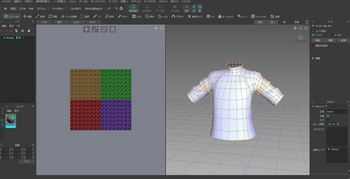
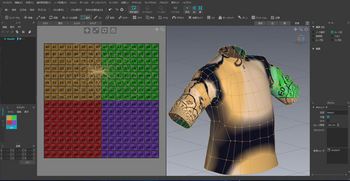
表示 ⇒ 2画面 にする

UVの焼きこみ
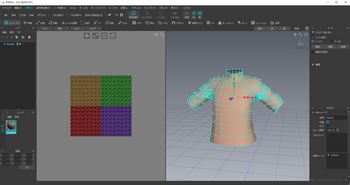
Ctrl A + Ctrl M で 全体がオレンジ色に変わったことを確認する

この状態で UV ⇒ 焼きこみ
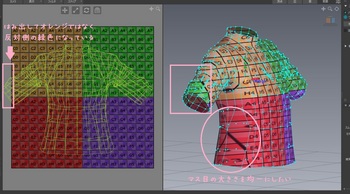
ここで 円筒形など複雑な形だと 均等にテクスチャが適応されにくい

今回の場合
・脇の部分 〇印 マス目の大きさがバラバラになっている
・袖の部分 ▢印 はみ出して反対側のテクスチャが適応されている
この状態では テクスチャに均等な柄や複雑な模様を入れようとするときれいにできない。
まっすぐな線が 曲がってしまったり 部分ごとに大きさが縮まったり間延びしてしまう。
そのため 焼きこみではなく自動展開をして、そのあと手作業でそれぞれの頂点や面の位置を移動させて調整する
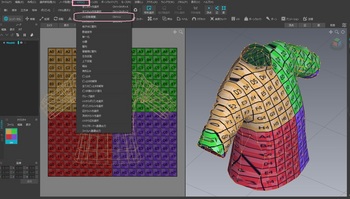
UV ⇒ 自動展開 ⇒ 手作業での位置移動

このまま 自動展開をしても きちんとした展開図にならない

円筒形など 複雑な形状は 「切れ目」をいれて 平面になるようにする。

わかりにくいときは 最後に面を消して ワイヤーフレーム上にして確認してもいいかも

ここからは 手作業で調整
ツールタブの UV を選択して 移動・拡縮・展開をして調整する
1分ほどの動画で確認(音声無し)
手順のまとめ
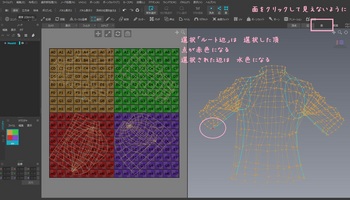
1.形を平面にするため 切れ目を入れていく
エッジを選択 切れ目を入れる
辺を選択して 切れ目を入れたい部分を選択して青色に変える
「Shift」を押しながら 辺を追加していく
選択ツール ⇒ ルート辺 を使うと便利
*ルート辺の説明、使い方は こちらから♪
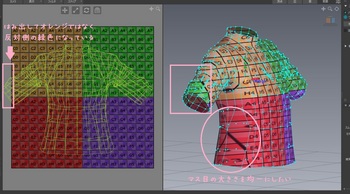
2.UV ⇒ 自動展開
切れ目を入れたところから展開されるので ここから手作業で調整する
3.ツールタブの UVにして 移動・回転・拡縮 (上の動画参照)
4.LIVEを使った編集 ・・・・こちらは UV展開3で 説明
*必ず UVの画面 画面左側をクリックしてアクティブにしておくのを忘れない
色が変わるので 確認してね
準備をおさらい
サンプルのインポート
ファイル ⇒ インポート ⇒ .xsm ⇒ ファイルを保存した場所を選択 ⇒ サンプルを開く
UVテクスチャ
フォルダーから ファイルを テクスチャにドラッグ
作成 ⇒ シェ―ダノード
シェーダノードプロパティ ⇒ テクスチャを選択
表示 ⇒ 2画面 にする
UVの焼きこみ
Ctrl A + Ctrl M で 全体がオレンジ色に変わったことを確認する
この状態で UV ⇒ 焼きこみ
ここで 円筒形など複雑な形だと 均等にテクスチャが適応されにくい

今回の場合
・脇の部分 〇印 マス目の大きさがバラバラになっている
・袖の部分 ▢印 はみ出して反対側のテクスチャが適応されている
この状態では テクスチャに均等な柄や複雑な模様を入れようとするときれいにできない。
まっすぐな線が 曲がってしまったり 部分ごとに大きさが縮まったり間延びしてしまう。
そのため 焼きこみではなく自動展開をして、そのあと手作業でそれぞれの頂点や面の位置を移動させて調整する
UV ⇒ 自動展開 ⇒ 手作業での位置移動
このまま 自動展開をしても きちんとした展開図にならない
円筒形など 複雑な形状は 「切れ目」をいれて 平面になるようにする。
わかりにくいときは 最後に面を消して ワイヤーフレーム上にして確認してもいいかも
ここからは 手作業で調整
ツールタブの UV を選択して 移動・拡縮・展開をして調整する
1分ほどの動画で確認(音声無し)
手順のまとめ
1.形を平面にするため 切れ目を入れていく
エッジを選択 切れ目を入れる
辺を選択して 切れ目を入れたい部分を選択して青色に変える
「Shift」を押しながら 辺を追加していく
選択ツール ⇒ ルート辺 を使うと便利
*ルート辺の説明、使い方は こちらから♪
2.UV ⇒ 自動展開
切れ目を入れたところから展開されるので ここから手作業で調整する
3.ツールタブの UVにして 移動・回転・拡縮 (上の動画参照)
4.LIVEを使った編集 ・・・・こちらは UV展開3で 説明
*必ず UVの画面 画面左側をクリックしてアクティブにしておくのを忘れない
色が変わるので 確認してね
2020-05-21 22:19
nice!(0)
コメント(0)



コメント 0