LeLutka アドオン解説 [アプライア]
LeLutkaヘッドのHUDの作成方法を 簡単にまとめました。
(ざっくりですので誤訳があるかもです。ご了承ください。)
コンテンツ制作をするためには 承認が必要です。
承認されるためには、次の要件を満たす必要がありますのでご注意ください。
1.インワールドのストアまたはマーケットプレイスのショップをもっている。
2.関連するコンテンツを最低 8商品作成されている。
LeLUTKAのアイテムである必要はありませんが、関連するコンテンツが既に作成されている必要があります。
例)メイクアップ、スキン、まつげ、目 等
3.少なくとも3ヶ月間アクティブなストアオーナーであること。
*承認なしでHUDを作成しても 機能しません^^;
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
クリエイターズキットの説明書(v2.5)
REZ/CREATE PRIM FOR A HUD
作成方法
1.HUDのベースになる板(背景オブジェクト)を作成する。
2.必要な数のボタンを作成する。
3.右上か左上に1つプリムを追加して、それを "detach "と名付ける
(ユーザーがHUDの取り外しを簡単にできるようになる)
4.ソーシャルメディアのリンク用のボタンを作成したい場合は、
各リンクに1つのプリムを追加する
「URL」という名前をつけ、プリムの説明にソーシャルメディアのURLリンクをコピーする
5.すべてのオブジェクト(子プリム)を背景オブジェクト(親プリム)にリンクする
最後に選択されたオブジェクトは、ルートまたは親プリムと呼ばれるものになる
* 背景オブジェクトとボタンの名前は、"detach." ボタンと "URL" ボタン以外は好きなように変更可能
権限の付与
修正、コピー、転送 すべてをOKにすることはできません。
申請者スクリプトの許可をHUDと一致するように設定します。
(コピーまたは転送をOKにする)
DRAG SCRIPTS
DRAG SCRIPTSを新規に追加しました。
ルートプリム(背景プリム、最後に選択したプリム)に
APPLIER Builder と APPLIER Main を追加しました。
HUDごとに2つのスクリプトになるので、ボタンごとのスクリプトは必要はありません。
ボタンを1つ左クリックするとすべてのボタンが黄色になります。
ドロップダウンメニューが表示され、ヘッドのどのレイヤー部分を作成したいのかを選びます。
New: HD Brows レイヤーが追加されました。
2 つ目のドロップダウンが表示され、どのマテリアル機能を設定したいかを尋ねます。
同時に、作業中のボタンの上にホバーテキストが表示され、便利な情報が表示されます。
ボタンを左クリックします。
ドロップダウンメニューが表示され、選択したテクスチャの UUID を入力するように求められます。
テクスチャのUUIDをテキストボックスに右クリックでペーストするか、ctrl Vで入力してください。
法線マップやスペキュラマップを提供しない場合、スクリプトは自動的にデフォルトの空白の法線マップとスペキュラマップを提供します。
EYESHADOW、LASHES、EYES。
選択したレイヤーが「アイシャドウ」、「まつ毛」、「瞳」の場合、右と左(アイシャドウ)、または上と下(まつ毛)の2種類のテクスチャを指定することができます。
そうするには、2つのUUIDを1行に1つずつテキストボックスに貼り付けます。
1つのテクスチャのみを使用したい場合は、UUIDを1つ貼り付けます。
サブミットボタンをクリックします。
スクリプトは UUUID が有効かどうかをチェックし、ホバーテキストが更新されます。
ドロップダウンメニューが再び表示されます。
別の機能を選択するか、DONE ボタンをクリックしてボタンのセットアップを完了させます。
(DONE ボタンは、少なくとも 1 つの機能に UUID テクスチャが適用されている場合にのみ表示されます)。
ボタンが白くなり、ボタンの上にあるホバーテキストが緑に変わります。
ボタンをテストしたい場合は、ボタンをクリックして「テスト」を選択します。
メッシュヘッドに適用されます。
ボタンの設定を変更したい場合は、ボタンをクリックして「再設定」を選択します。
ボタンの構成を削除したい場合は、ボタンをクリックして削除を選択します。
すべてのボタンについて同じ手順を進めます。このままテストすることもできますし、以下の手順を選択することもできます。
新しい機能
各面に異なるテクスチャ(「アイシャドウ」、「まつ毛」、「瞳」)を持つことができるレイヤーのアプライヤーを作成している場合、どちらの面にテクスチャを適用するかをユーザーに選択させることができるようになりました。
このオプションを有効にするには、HUDのROOT/Backgroundプリムをクリックし、ダイアログから「設定」を選択して「はい」を選択してください。
この機能はHUDの完成後に利用可能になります
設定が完了したら、「HUDのルート/背景プリム」をクリックしてください。
ダイアログから「完了」を選択します。
スクリプトはすべてのボタンが正しく設定されているかどうかをチェックします。
ボタンの上にあるホバーテキストが消え、アプライヤーが使用できるようになります。
新規: the APPLIER Buildeのスクリプトが削除されます。
HUDが確定した後にボタンを再設定する必要がある場合は
APPLIER BuilderスクリプトをHUDの中に入れれば、自動的に設定モードに戻ります。
これで完了です。
おまけ

LeLutka メッシュヘッドテスター
バージョン1.3からローカルのテクスチャを使ってテストすることができます。
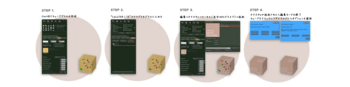
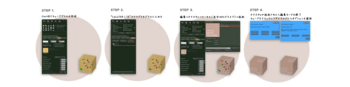
ステップ1: Ctrl+Bを押して、立方体のプリムを作成します。
ステップ2: "LeLUTKA LTA "スクリプトをプリムに配置します。
ステップ3: 編集/テクスチャ/ローカル/追加/ローカルドライブのテクスチャを選択します。
ステップ4:テクスチャが追加されたら、編集モードを終了します。キューブをクリックし、ダイアログボックスからオプションを選択します。
メッシュヘッド - アニメーションAPI
製品を開発していて、LeLutkaのフェイシャルアニメーションを製品に入れたい場合、
チャンネル7780のチャットコマンドを使ってLeLutkaヘッドにインストールされているアニメーションをコントロールすることができます。
コマンド
・play [アニメーション名] - アニメーションを再生する
・stop [animation name] - アニメーションを停止します
(ループしているアニメーションでない限り必要ありません)。
・list - チャンネル 7779 のアニメーションリストを 2 つ返す
(2.1 で追加されたので、メッシュヘッドが最新の状態であることを確認してください)
・mood:[anim1],[anim2],[etc.] - すべてのムードアニメーションのリストを返す
などなど。。。。。
以下は 割愛させていただきます。 詳細は、本家のウエブサイトをご覧ください。
(ざっくりですので誤訳があるかもです。ご了承ください。)
コンテンツ制作をするためには 承認が必要です。
承認されるためには、次の要件を満たす必要がありますのでご注意ください。
1.インワールドのストアまたはマーケットプレイスのショップをもっている。
2.関連するコンテンツを最低 8商品作成されている。
LeLUTKAのアイテムである必要はありませんが、関連するコンテンツが既に作成されている必要があります。
例)メイクアップ、スキン、まつげ、目 等
3.少なくとも3ヶ月間アクティブなストアオーナーであること。
*承認なしでHUDを作成しても 機能しません^^;
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
クリエイターズキットの説明書(v2.5)
REZ/CREATE PRIM FOR A HUD
作成方法
1.HUDのベースになる板(背景オブジェクト)を作成する。
2.必要な数のボタンを作成する。
3.右上か左上に1つプリムを追加して、それを "detach "と名付ける
(ユーザーがHUDの取り外しを簡単にできるようになる)
4.ソーシャルメディアのリンク用のボタンを作成したい場合は、
各リンクに1つのプリムを追加する
「URL」という名前をつけ、プリムの説明にソーシャルメディアのURLリンクをコピーする
5.すべてのオブジェクト(子プリム)を背景オブジェクト(親プリム)にリンクする
最後に選択されたオブジェクトは、ルートまたは親プリムと呼ばれるものになる
* 背景オブジェクトとボタンの名前は、"detach." ボタンと "URL" ボタン以外は好きなように変更可能
権限の付与
修正、コピー、転送 すべてをOKにすることはできません。
申請者スクリプトの許可をHUDと一致するように設定します。
(コピーまたは転送をOKにする)
DRAG SCRIPTS
DRAG SCRIPTSを新規に追加しました。
ルートプリム(背景プリム、最後に選択したプリム)に
APPLIER Builder と APPLIER Main を追加しました。
HUDごとに2つのスクリプトになるので、ボタンごとのスクリプトは必要はありません。
ボタンを1つ左クリックするとすべてのボタンが黄色になります。
ドロップダウンメニューが表示され、ヘッドのどのレイヤー部分を作成したいのかを選びます。
New: HD Brows レイヤーが追加されました。
2 つ目のドロップダウンが表示され、どのマテリアル機能を設定したいかを尋ねます。
同時に、作業中のボタンの上にホバーテキストが表示され、便利な情報が表示されます。
ボタンを左クリックします。
ドロップダウンメニューが表示され、選択したテクスチャの UUID を入力するように求められます。
テクスチャのUUIDをテキストボックスに右クリックでペーストするか、ctrl Vで入力してください。
法線マップやスペキュラマップを提供しない場合、スクリプトは自動的にデフォルトの空白の法線マップとスペキュラマップを提供します。
EYESHADOW、LASHES、EYES。
選択したレイヤーが「アイシャドウ」、「まつ毛」、「瞳」の場合、右と左(アイシャドウ)、または上と下(まつ毛)の2種類のテクスチャを指定することができます。
そうするには、2つのUUIDを1行に1つずつテキストボックスに貼り付けます。
1つのテクスチャのみを使用したい場合は、UUIDを1つ貼り付けます。
サブミットボタンをクリックします。
スクリプトは UUUID が有効かどうかをチェックし、ホバーテキストが更新されます。
ドロップダウンメニューが再び表示されます。
別の機能を選択するか、DONE ボタンをクリックしてボタンのセットアップを完了させます。
(DONE ボタンは、少なくとも 1 つの機能に UUID テクスチャが適用されている場合にのみ表示されます)。
ボタンが白くなり、ボタンの上にあるホバーテキストが緑に変わります。
ボタンをテストしたい場合は、ボタンをクリックして「テスト」を選択します。
メッシュヘッドに適用されます。
ボタンの設定を変更したい場合は、ボタンをクリックして「再設定」を選択します。
ボタンの構成を削除したい場合は、ボタンをクリックして削除を選択します。
すべてのボタンについて同じ手順を進めます。このままテストすることもできますし、以下の手順を選択することもできます。
新しい機能
各面に異なるテクスチャ(「アイシャドウ」、「まつ毛」、「瞳」)を持つことができるレイヤーのアプライヤーを作成している場合、どちらの面にテクスチャを適用するかをユーザーに選択させることができるようになりました。
このオプションを有効にするには、HUDのROOT/Backgroundプリムをクリックし、ダイアログから「設定」を選択して「はい」を選択してください。
この機能はHUDの完成後に利用可能になります
設定が完了したら、「HUDのルート/背景プリム」をクリックしてください。
ダイアログから「完了」を選択します。
スクリプトはすべてのボタンが正しく設定されているかどうかをチェックします。
ボタンの上にあるホバーテキストが消え、アプライヤーが使用できるようになります。
新規: the APPLIER Buildeのスクリプトが削除されます。
HUDが確定した後にボタンを再設定する必要がある場合は
APPLIER BuilderスクリプトをHUDの中に入れれば、自動的に設定モードに戻ります。
これで完了です。
おまけ

LeLutka メッシュヘッドテスター
バージョン1.3からローカルのテクスチャを使ってテストすることができます。
ステップ1: Ctrl+Bを押して、立方体のプリムを作成します。
ステップ2: "LeLUTKA LTA "スクリプトをプリムに配置します。
ステップ3: 編集/テクスチャ/ローカル/追加/ローカルドライブのテクスチャを選択します。
ステップ4:テクスチャが追加されたら、編集モードを終了します。キューブをクリックし、ダイアログボックスからオプションを選択します。
メッシュヘッド - アニメーションAPI
製品を開発していて、LeLutkaのフェイシャルアニメーションを製品に入れたい場合、
チャンネル7780のチャットコマンドを使ってLeLutkaヘッドにインストールされているアニメーションをコントロールすることができます。
コマンド
・play [アニメーション名] - アニメーションを再生する
・stop [animation name] - アニメーションを停止します
(ループしているアニメーションでない限り必要ありません)。
・list - チャンネル 7779 のアニメーションリストを 2 つ返す
(2.1 で追加されたので、メッシュヘッドが最新の状態であることを確認してください)
・mood:[anim1],[anim2],[etc.] - すべてのムードアニメーションのリストを返す
などなど。。。。。
以下は 割愛させていただきます。 詳細は、本家のウエブサイトをご覧ください。
2021-02-07 15:42
nice!(0)
コメント(0)



コメント 0